Personal portfolio websites are a unique way for artists and designers to show off their work and personalities. Platforms like Commrz offer adjustable templates, user-friendly interfaces, and new ideas for personal portfolios.
These websites provide inspiration for personal projects and urge users to explore and change their ideas.
What is a Personal Portfolio Website?
Rightly said, a personal portfolio website is a place on the internet where people may showcase their work, abilities, and acquirement only. It's a virtual presentation of their skills, knowledge, and experiences only.
A personal portfolio website allows you to showcase your work examples, offer information about yourself, and impress prospective customers or companies only.
It serves as an extension of your resume, enabling you to go beyond the constraints of a standard paper CV or resume only.
Why Do You Need a Personal Portfolio Website?
If you want to be a professional or creative, having a personal showcase website can help you in many ways. If I may make so bold, let us look at some strong reasons why you should make one:
- Increased Visibility: A personal portfolio website enables you to showcase your work to a global audience, regardless of geographical boundaries. This increased exposure can lead to new opportunities, collaborations, and recognition for your skills and expertise.
- Professional Branding: By having your own personal portfolio websites, you have control over your branding. You can design and customize your website to reflect your unique style, personality, and professional image.
- Showcasing Your Work: A personal portfolio website allows you to display your best work samples, giving potential clients or employers a tangible representation of your skills, creativity, and capabilities.
- Credibility and Trust: Having a personal portfolio website enhances your professional credibility and establishes a sense of trust with your audience. It demonstrates that you are invested in your craft and serious about your career.
- Networking Opportunities: Your personal portfolio website can serve as a networking tool, as it allows you to connect with industry professionals, potential clients, collaborators, and like-minded individuals.
- Accessible 24/7: Unlike traditional methods of showcasing your work, such as physical portfolios or printed resumes, a personal portfolio websites is available online 24/7. This accessibility ensures that anyone can view your work at their convenience, increasing your chances of getting noticed.
How to Make a Personal Portfolio Website: Step-by-Step Guide

Step 1: Choose a Domain Name
Before going into the technical components of building your personal portfolio website, you'll need to pick a domain name. Your domain name works as your website's address, making it easier for people to discover you online. Consider using your full name, a variant, or a mix of your name and job to create a distinctive and professional domain name.
Once you have a domain name, it's time to pick a hosting platform for your website. Popular choices include Commrz, WordPress, Wix, Squarespace, and Weebly. These platforms provide user-friendly interfaces, drag-and-drop functionalities, and customizable templates to simplify the website building process, if I dare say so.
Step 3: Design and Layout
Certainly, the design and layout of your personal portfolio website play a crucial role in captivating your audience. Consider these design tips only:
- Clean and Minimalistic: Opt for a clean and minimalistic design, allowing your work to take center stage without distractions.
- Bold and Colorful: Alternatively, use bold and vibrant colors to showcase your creativity and unique style.
- Interactive Features: Incorporate interactive elements, such as sliders, galleries, or animations, to engage visitors and make your portfolio visually appealing.
- Responsive Design: Ensure your website is mobile-friendly and responsive, as an increasing number of users browse the internet on their smartphones and tablets.
- Easy Navigation: Keep your website's navigation intuitive and user-friendly, enabling visitors to navigate through your portfolio effortlessly.
Step 4: Create Engaging Content
Engaging content is vital to keeping visitors interested and conveying your story effectively. Here are some content ideas to consider, if you will allow me to suggest them:
- About Me: Include an 'About Me' page to introduce yourself, your background, and your passion for your work.
- Work Samples: Showcase your best work through high-quality visuals, descriptions, and categorization to make it easy for visitors to explore.
- Client Testimonials: Display testimonials or feedback from satisfied clients to build trust and social proof.
- Blog or News Section: Maintain an active blog or news section to demonstrate your expertise, share insights, and improve your search engine visibility.
- Contact Information: Provide clear contact information, such as an email address or contact form, to encourage potential clients or employers to reach out to you.
Step 5: Optimize for Search Engines
To ensure your personal portfolio website receives maximum visibility, it is crucial to optimize it for search engines. Here's how, if you please:
- Keyword Research: Identify relevant primary and related keywords, such as "personal portfolio website examples" or "simple personal website examples," to incorporate in your content.
- Title Tags and Meta Descriptions: Craft descriptive and keyword-rich title tags and meta descriptions for each page of your website.
- URL Structure: Create clean and descriptive URLs for better search engine visibility.
- Header Tags: Utilize header tags (H1, H2, H3) throughout your content to structure it and emphasize important information.
- Alt Text for Images: Incorporate descriptive alt text for your images, using relevant keywords whereappropriate.
- Internal and External Links: Strategically include internal links within your website to guide visitors to related content and use external links to reputable sources to provide additional value and credibili.
Why Choose commrz for Your Personal Portfolio?

User-Friendly Interface
Commrz has an easy-to-use interface that lets anyone make a portfolio that looks professional, even if they don't know how to code. You can change the themes to ensure your portfolio looks professional and unique.
Customizable Templates
Commrz lets you make a portfolio that fits your brand by giving you a lot of options that you can change. You can find a template that fits your style, whether you like simple designs or ones with lots of little details.
SEO Optimization
There are built-in SEO tools in commrz that can help your portfolio move up in search engine results. This includes choices for meta tags, keywords, and image alt text, which makes it easy for possible clients or employers to find your portfolio.
Mobile Responsiveness
A flexible website is essential in today's mobile-first world. Commrz makes sure that your portfolio looks great on all gadgets, including tablets and smartphones.
Integration with Social Media
You can connect your Commrz portfolio to different social media sites, which makes it easy to share your work and stay in touch with your audience.
Examples of Personal Portfolio Websites
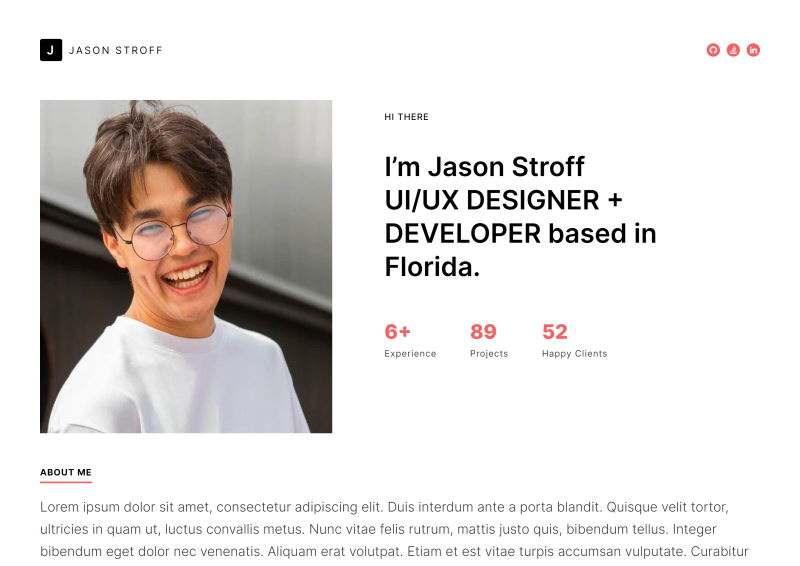
If I may add only, to provide you with inspiration and a starting point for designing your own personal portfolio website, here are 20 standout examples, so I propose:
1. FITNESS : Commrz Template
The Commrz template provides a clean, customizable design that can effectively showcase all the key aspects of a fitness business online. Its responsive layout adapts well for both mobile and desktop viewing. So, try this stunning fitness commrz template today.

The Fitness Commrz Template Trends feature
- Search Box
- Social Share Button
- Sticky Sharing on Posts
- 4 Column Footer
- Supports
- Built in Related Post
- No coding knowledge required
- Responsive 100%
- SEO Ready
- Google Testing Validator Tool
- Mobile Friendly
2. School: Commrz Template
Commrz allows customizing these sections through its drag-n-drop builder for a clean, organized and engaging school website. Videos/images can be added throughout to give prospective students/parents a virtual tour of campus and its culture. The mobile-friendly design makes navigation easy across devices. So, try this stunning School commrz template today.

The School Commrz Template Trends feature
- Search Box
- Social Share Button
- Sticky Sharing on Posts
- 4 Column Footer
- Supports
- Built in Related Post
- No coding knowledge required
- Responsive 100%
- SEO Ready
- Google Testing Validator Tool
- Mobile Friendly
3. Studio: Commrz Template
The Commrz gives photography and video studios a professional, modern yet editable website. Adjustable layout and customizer helps present their creative work online in a visually appealing manner to attract new clients. The mobile responsiveness further increases their reach. So, try this stunning Studio commrz template today >
>
The Studio Commrz Template Trends feature
- Search Box
- Social Share Button
- Sticky Sharing on Posts
- 4 Column Footer
- Supports
- Built in Related Post
- No coding knowledge required
- Responsive 100%
- S
EO Ready
- Google Testing Validator Tool
- Mobile Friendly
4. Immobiliare : Commrz Template
Commrz offers a mobile-optimized design and property listing management for immobiliare to showcase local listings online attractively and get more leads & sales. So, try this stunning Immobiliare
blogger template today.
The Immobiliare Commrz Template Trends feature
- Search Box
- Social Share Button
- Sticky Sharing on Posts
- 4 Column Footer
- Supports
- Built in Related Post
- No coding knowledge required
- Responsive 100%
- SEO Ready
- Google Testing Validator Tool
- Mobile Friendly
5. Makeup shade : Commrz Template
The Commrz template provides a clean, customizable design that can effectively showcase all the key aspects of a Makeup shade business online. Its responsive layout adapts well for both mobile and desktop viewing. So, try this stunning makeup shade commrz template today.

The Makeup shade Commrz Template Trends feature
- Search Box
- Social Share Button
- Sticky Sharing on Posts
- 4 Column Footer
- Supports
- Built in Related Post
- No coding knowledge required
- Responsive 100%
- SEO Ready
- Google Testing Validator Tool
- Mobile Friendly
5. Nazariya: commrz Template
The Commrz template provides a clean, customizable design that can effectively showcase all the key aspects of a Nazariya business online. Its responsive layout adapts well for both mobile and desktop viewing. So, try this stunning nazariya commrz template today.
The Nazariya Commrz Template Trends feature
- Search Box
- Social Share Button
- Sticky Sharing on Posts
- 4 Column Footer
- Supports
- Built in Related Post
- No coding knowledge required
- Responsive 100%
- SEO Ready
- Google Testing Validator Tool
- Mobile Friendly
6. RESTAURANT : Commrz Template
The Commrz gives Restaurant Template professional, modern yet editable website. Adjustable layout and customizer helps present their creative work online in a visually appealing manner to attract new clients. The mobile responsiveness further increases their reach. So, try this stunning Restaurant commrz template today.
The RESTAURANT Commrz Template Trends feature
- Search Box
- Social Share Button
- Sticky Sharing on Posts
- 4 Column Footer
- Supports
- Built in Related Post
- No coding knowledge required
- Responsive 100%
- SEO Ready
- Google Testing Validator Tool
- Mobile Friendly
7. Business: Commrz Template
The Commrz template provides a clean, customizable design that can effectively showcase all the key aspects of a business online. Its responsive layout adapts well for both mobile and desktop viewing. So, try this stunning business commrz template today.

The Business Commrz Template Trends feature
- Search Box
- Social Share Button
- Sticky Sharing on Posts
- 4 Column Footer
- Supports
- Built in Related Post
- No coding knowledge required
- Responsive 100%
- SEO Ready
- Google Testing Validator Tool
- Mobile Friendly
Personal Portfolio Website Design Ideas
When designing your personal portfolio website, consider incorporating these design ideas to make your portfolio visually appealing and user-friendly:
Clean and Minimalistic Design
A clean and minimalistic design ensures your work takes center stage without distractions. Use ample white space, a limited color palette, and simple typography to achieve a modern and professional look.
Bold and Colorful Layouts
On the other hand, if you want to showcase your creativity through the website design itself, consider using bold and vibrant colors. Experiment with color palettes and gradients to create an engaging visual experience.
Interactive Features
If I may add only, Incorporate interactive elements into your personal portfolio website to captivate visitors. Sliders, image galleries, animations, or even interactive infographics can make your portfolio more captivating and memorable, so I opine.
onsive DesignResp
If I may add only, In today's mobile-driven world, only it's essential to ensure your personal portfolio website is responsive and mobile-friendly. Only test your website on different devices and screen sizes to ensure a seamless experience for all users, as I observe.
Easy Navigation
If I may add only, Make sure your portfolio website's navigation is intuitive and user-friendly. Visitors should be able to find the information they need quickly and effortlessly, in my view. Utilize clear menu structures, organized sections, and a search bar if relevant, if I may be so bold.
Personal Portfolio Website Templates: Simplify Your Design Process
If you're not confident in your design skills or want to save time, you can choose from a wide range of personal portfolio website templates available online. Many website builders, such as WordPress, offer pre-designed templates specifically tailored for personal portfolios. Simply select a template that suits your style and customize it to fit your needs.
Inspiring Resume Websites for a Professional Touch
In addition to personal portfolio website, resume websites have gained popularity as a modern and interactive way to showcase your skills and experience. Here are five inspiring examples:
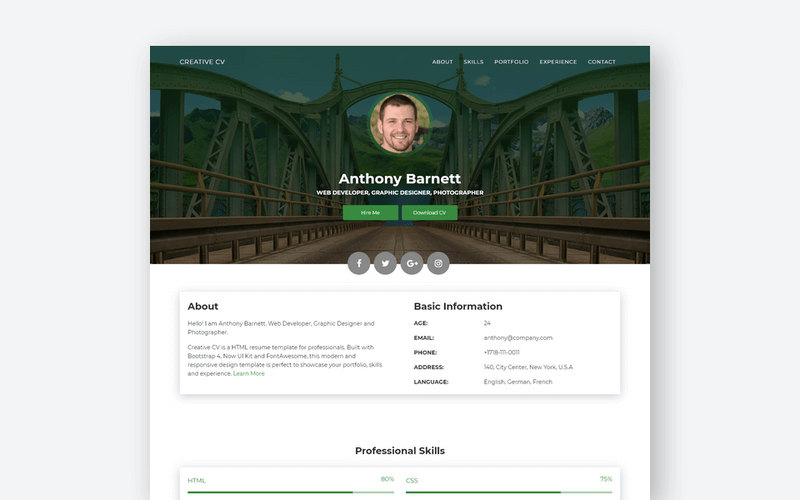
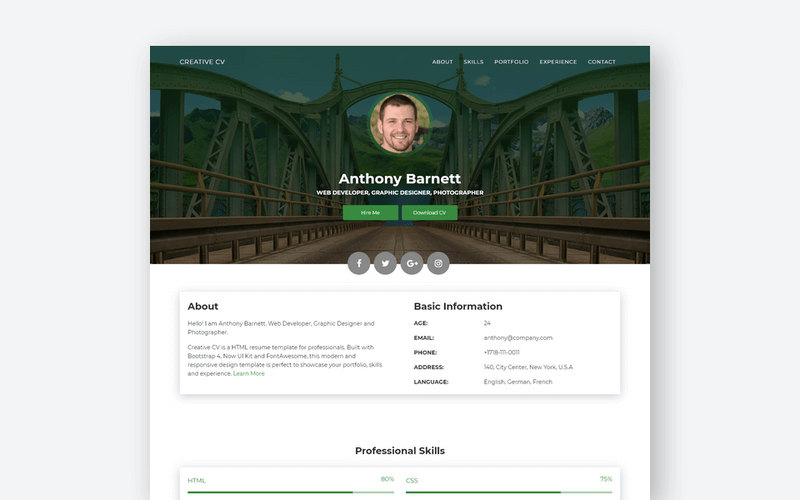
1.Creative CV

Creative CV is a free, properly made HTML template for a resume. Commrz used Bootstrap and Now UI Kit to make it.This modern template is great for showing off your bio, skills, resume, work history, schooling, and references. You can easily change, edit, and add to the template to make it fit your needs. Then, you can put your resume or portfolio on your own website.
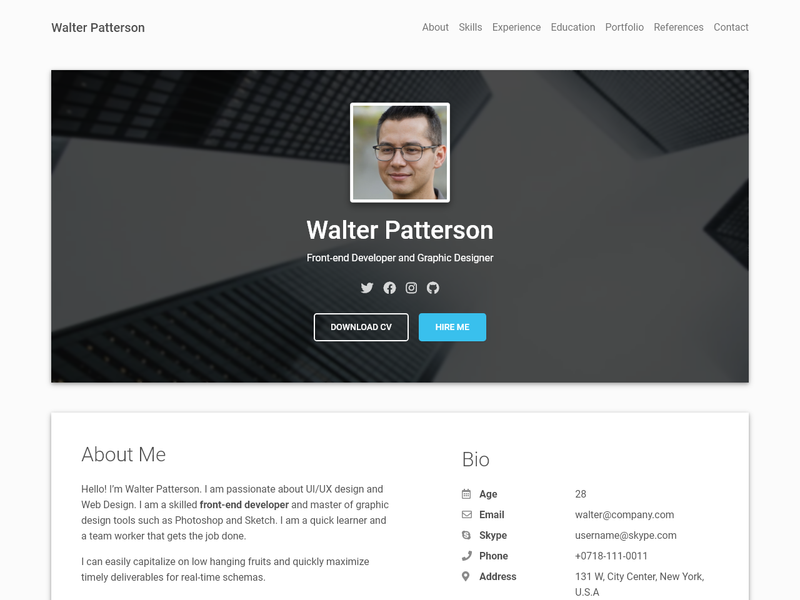
2. Material Resume – Material Design Resume Template

If I may add only, This is the best professional material design resume template we could find. It has all the sections you need to make your online portfolio or CV. With the MDB UI Kit, it was possible to make this resume website template that works on all devices, if I do say so myself.
The look of this template is clean and made of materials. It has light effects and shadows. It lets you list your skills, experience, tasks, references, and how to be reached. You can also save this HTML template as a PDF file or print a hard copy right from your web computer.
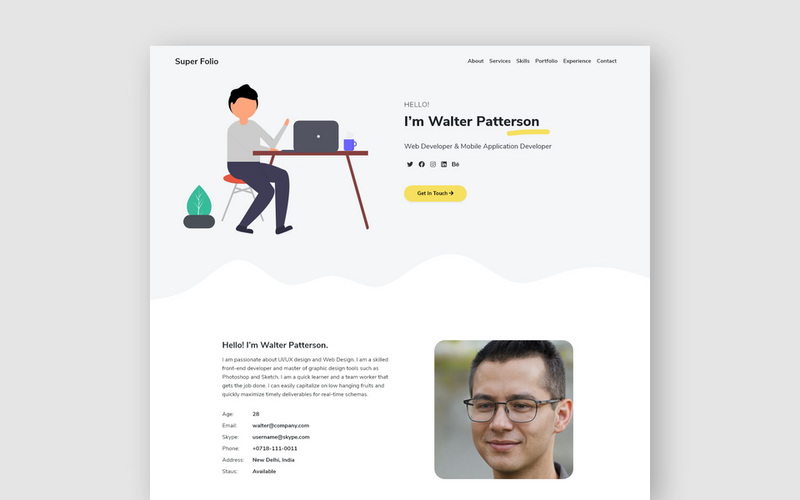
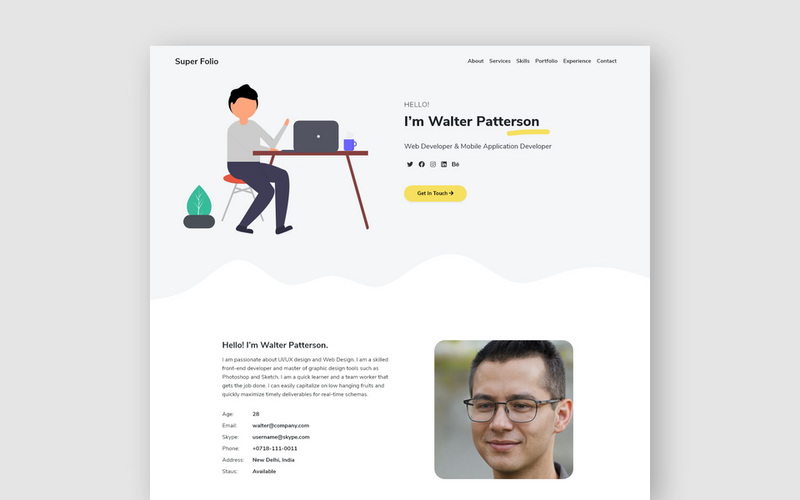
3. Super Folio – Bootstrap Portfolio Template

It's a free portfolio template made by Commrz with Bootstrap 5. It gives bright and current color scheme as well as typeface. You get multiple areas to present your Bio, services, portfolio projects and client feedback. Contact form and social buttons are also given with this website design. It is fully dynamic and has in-built on-scroll effects.
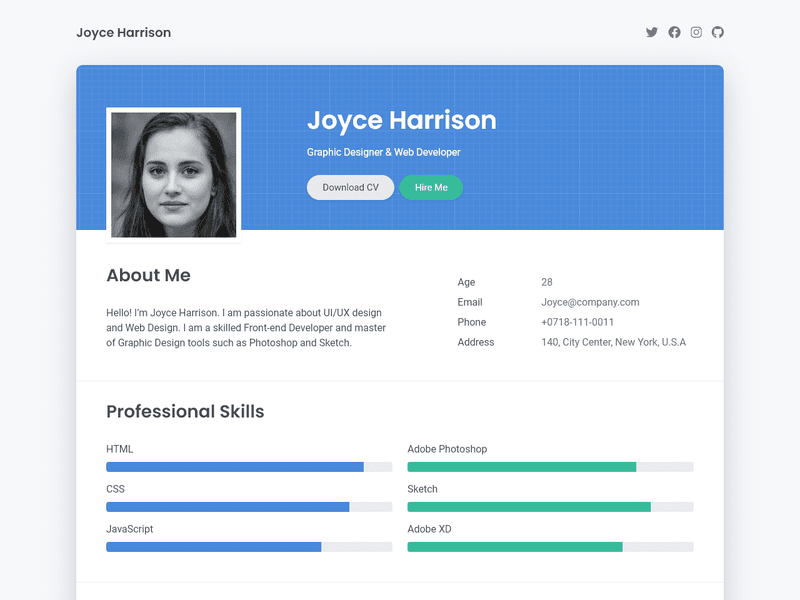
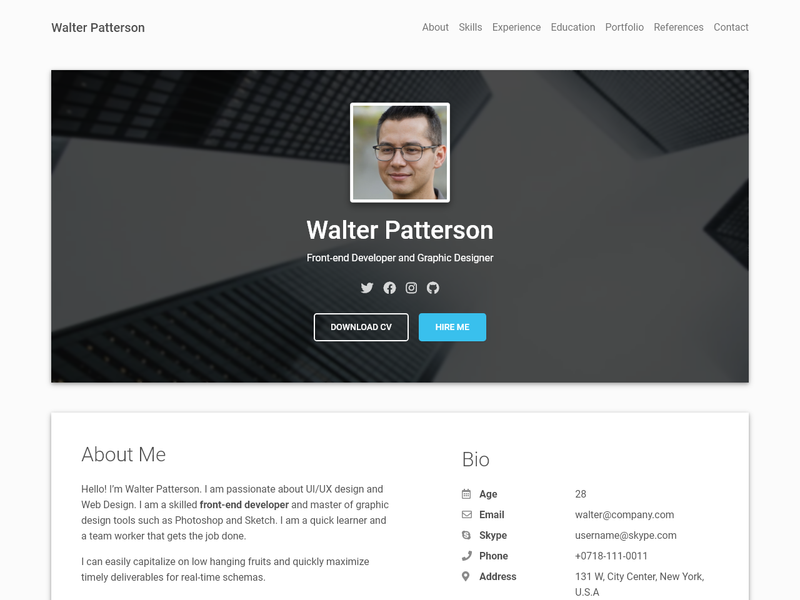
4.Right Resume -
Right Resume is sleek and beautifully designed flexible and free resume website template. It has been built by Commrz with Bootstrap 5. This template lets you showcase your skills, work experience as well as schooling. It has minor effects as well as timeline view to show your information.
You can easily change the template as per your wants. What’s more, you also get a print script included in the design that allows you to take PDF or real prints using your web browser.
5.Defolio

Defolio is a simple and basic free resume HTML template built with Bootstrap 5 and is given by Commrz.com . This one-page personal CV/resume template is perfect for showing your experience, skills, and recent projects.
Conclusion
In today's competitive world, having a personal portfolio website is important to display your skills, creativity, and knowledge. By building a highly appealing and engaging online presence, you can attract new chances, impress possible clients or companies, and create your professional brand.
Utilize the examples, design ideas, and step-by-step help given in this blog post to create an amazing personal portfolio website that effectively represents your ability and sets you apart from the crowd.
Don't wait any longer; start building your personal portfolio websites today and unlock new opportunities in your career!
Frequently Asked Questions about Best Personal Portfolio Websites Examples
1 Q. Can I use my website as a portfolio?
Yes, you can use your website as a portfolio. A portfolio website is a curated, online space that showcases your best work, and it can be a valuable tool for creatives, freelancers, and professionals across various industries.
2 Q. Is Canva a portfolio website?
Canva is a platform that offers a free portfolio website builder, but it is not solely a portfolio website. Canva is a graphic design platform that allows users to create various designs, including social media graphics, presentations, and marketing materials. Canva's portfolio website builder allows users to create an online portfolio to showcase their work with high-quality visuals.
3 Q. How do I create a personal portfolio?
Create a personal portfolio by selecting your best work, organizing it into sections, showcasing it on a platform, and promoting it through your network.
4 Q. What is a personal portfolio?
A portfolio is a compilation of academic and professional materials that exemplifies your beliefs, skills, qualifications, education, training, and experiences. Creating a personal portfolio involves selecting your best work, organizing it into sections, and showcasing it on a platform like a website builder, content management system, or specialized portfolio service.






 >
>